css - Scrollbar of DIV with position FIXED is partly hidden behind

By A Mystery Man Writer
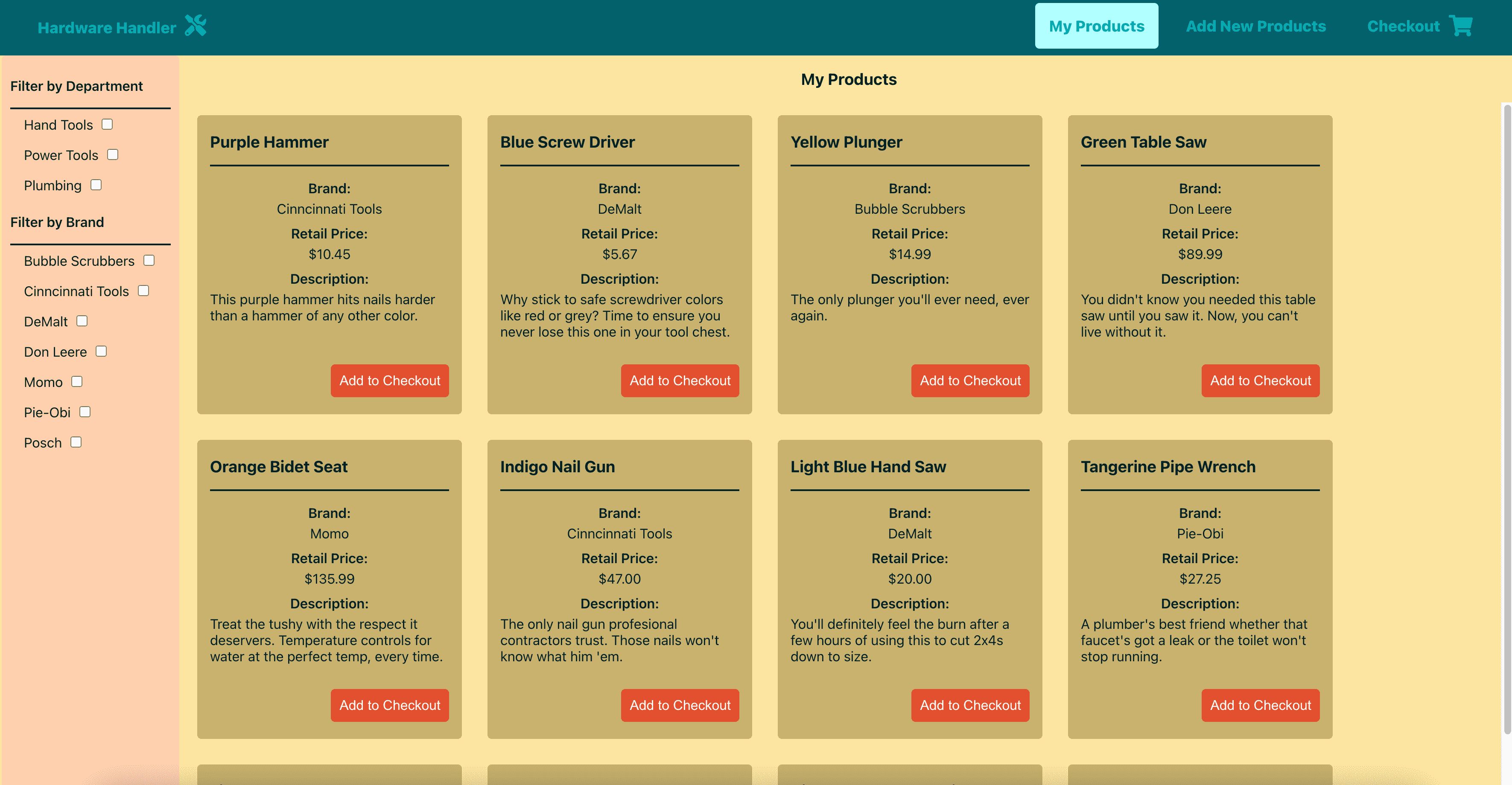
I have a table of contents in my page (see here) with these CSS styles: div.toc { height:38em; position:fixed; right:0; top:5em; width:21em; z-index:1; } How do I have to

overscroll-behavior - CSS: Cascading Style Sheets

scrollbar-gutter CSS-Tricks - CSS-Tricks

/wp-content/uploads/2023/11/how

Prevent Scroll Chaining With Overscroll Behavior

Best way to have right scroll bar only control specific div AnandTech Forums: Technology, Hardware, Software, and Deals

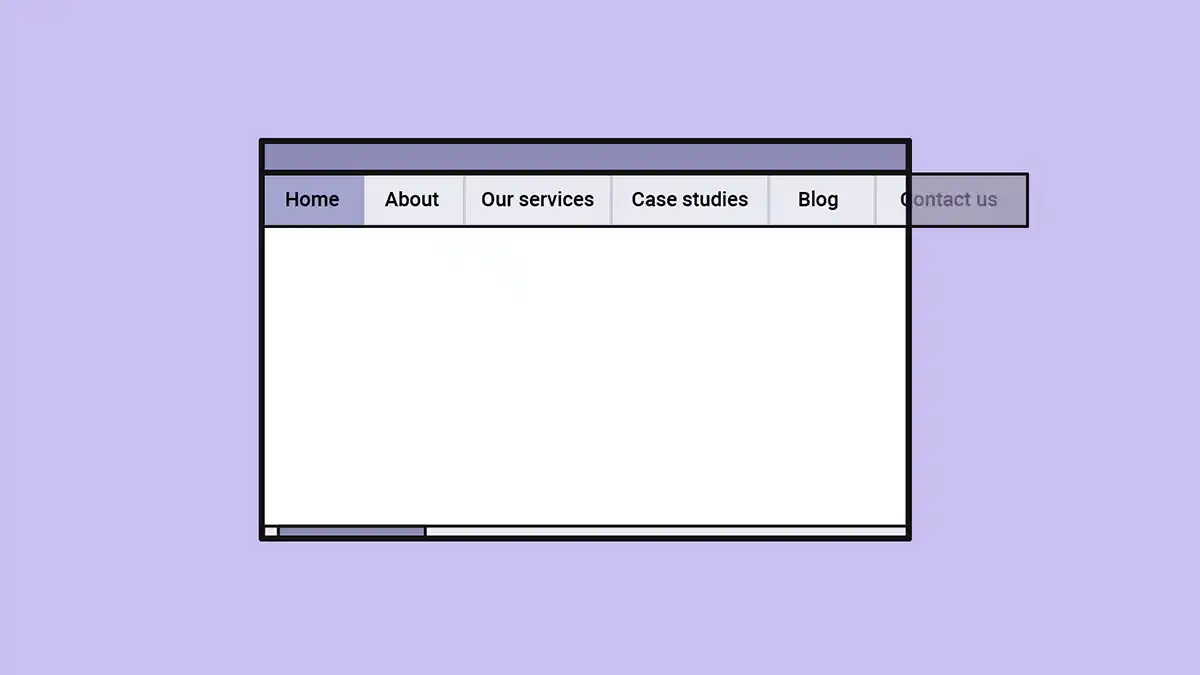
Header div overlaps main scrollbar at some browser widths · Issue #9911 · zulip/zulip · GitHub

Use CSS Grid to Make a Fixed Sidebar with Scrollable Main Body

javascript - scroll the content inside the div with fixed position using browser/page scroll bar - Stack Overflow

CSS { In Real Life }

javascript - How to Toggle Show/Hide a Fixed Element When Scrolling Through a Specific Div? - Stack Overflow

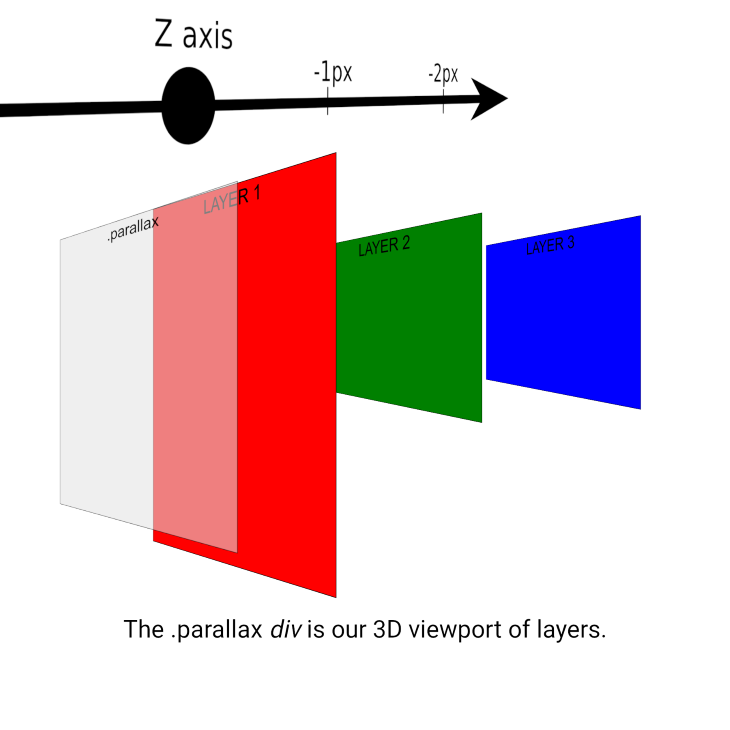
How to create parallax scrolling with CSS - LogRocket Blog
- Plus Size Birthday Outfits Women Plus Size Sexy Dresses Birthday

- Sexy Basics Womens' Capri Length Skinny Pant Leggings | Ultra Soft Active Stretch Pants | Multi Packs & Colors

- Gym shark Camo Dupe Set for Sale in El Paso, TX - OfferUp

- Shein Curve Womens Cold Shoulder Dress Plus Size 3XL Leaves

- 39 Color Rainbow Eyeshadow Palette - Professional Makeup Matte Metallic Shimmer Eye Shadow Palettes - Ultra Pigmented Powder Bright Vibrant Colors Shades Cosmetics Set : : Beauty & Personal Care




