How Promises Work in JavaScript – A Comprehensive Beginner's Guide

By A Mystery Man Writer
JavaScript has the ability to carry out asynchronous (or async) instructions. These instructions run in the background until they have finished processing. Asynchronous instructions do not stop the JavaScript engine from actively accepting and processing more instructions. This is why JavaScript is non-blocking in nature. There are a few
JavaScript has the ability to carry out asynchronous (or async) instructions.
These instructions run in the background until they have finished processing.
Asynchronous instructions do not stop the JavaScript engine from actively
accepting and processing more instructions. This is why JavaScript is
non-blocking in nature.
There are a few asynchronous features in JavaScript, and one of them is Promises
. To work with promises, you must adopt a special syntax that makes writing
async instructio

Bello Yaseer Amreet posted on LinkedIn

Promises

freeCodeCamp on LinkedIn: How to Use JavaScript Promises

Muhammad Nazam on LinkedIn: Javascript Promise all: You Didn't

freeCodeCamp on LinkedIn: What are Functions in JavaScript? A

Understanding JavaScript Promises: A Beginner's Guide - DEV Community

Promises

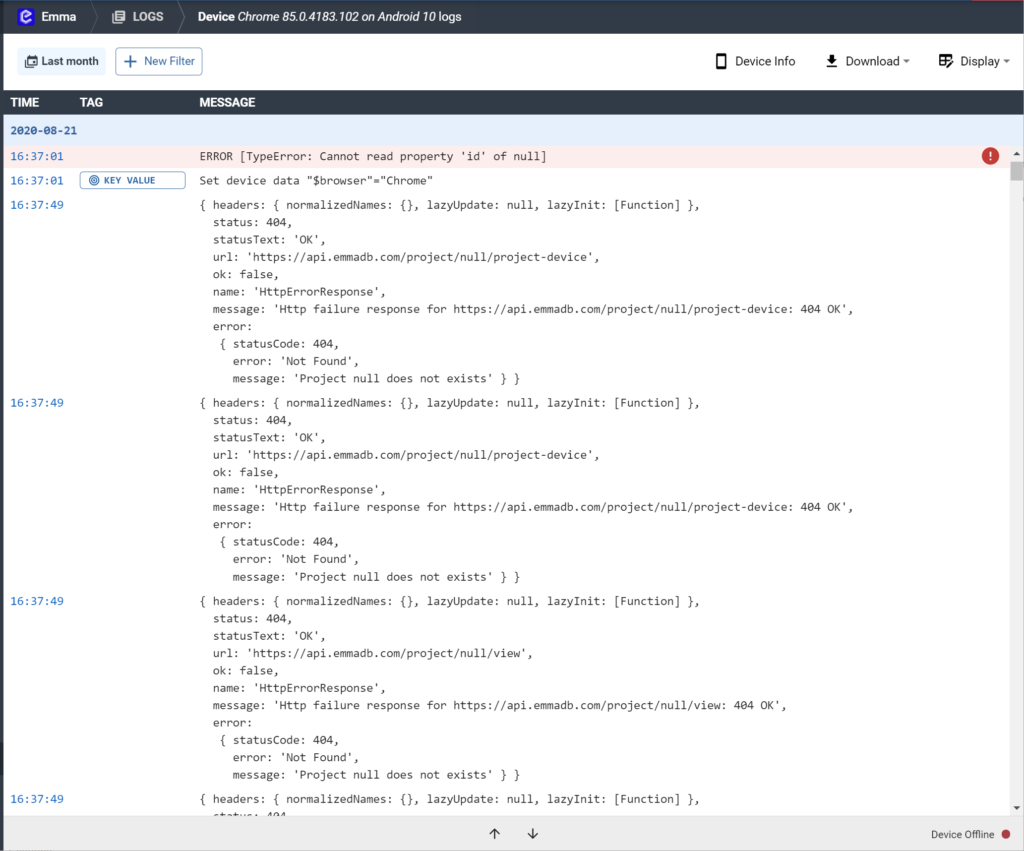
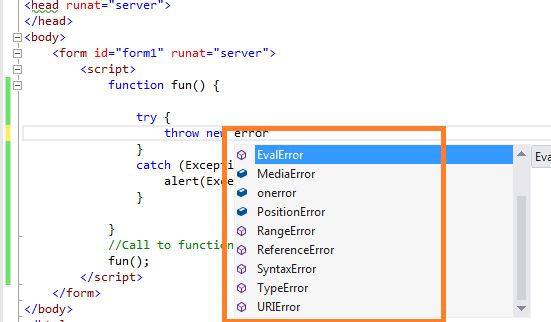
JavaScript Errors - A Comprehensive Guide to master Error Handling

JavaScript Errors - A Comprehensive Guide to master Error Handling

Luis Mariscal

freeCodeCamp on LinkedIn: How to Encode and Decode HTML Base64

freeCodeCamp on LinkedIn: How to Code 20 Beginner Python Projects

Furkan Emin Can

Promises
- Happy Promise Day 2022: Wishes, messages, images to send to your loved ones - Hindustan Times

- Happy Promise Day 2020: Top 10 Promises to Make For Each Other as a Gift This Valentine's Day

- Pinky Promise Print, Pinky Swear Art, Hands Line Drawing, Line Art Poster, Line Drawing Hands, Holding Hands Line Art, Minimalist Line Art, 11x14

- Pinky Promise One Line Art Greeting Card by Doodle Intent

- Romantic couple pinky promise line art, pinky swear contour





