CSS Grid does not display correctly in the editor, but works in the frontend - Bugs - Bricks Community Forum

By A Mystery Man Writer
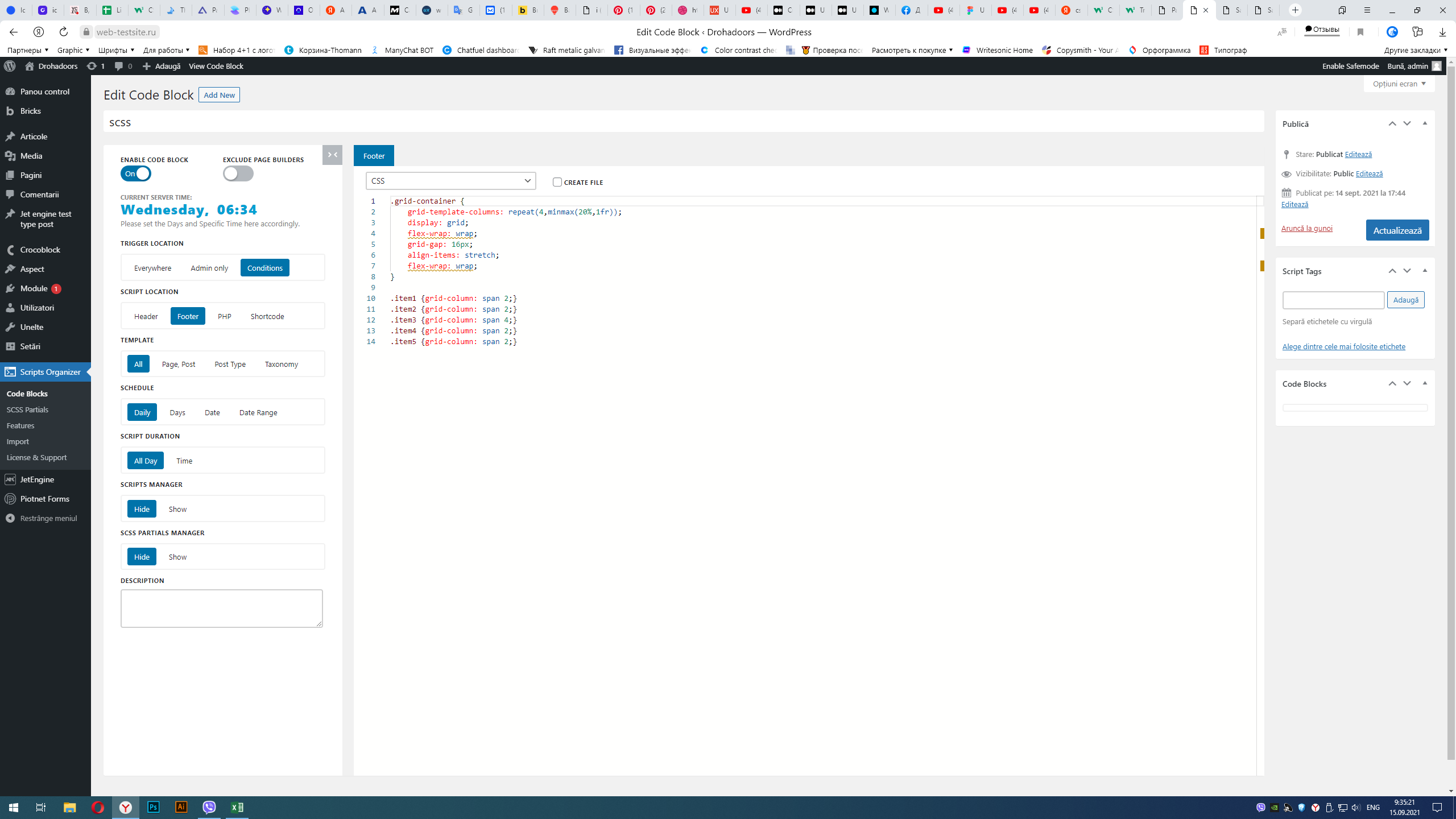
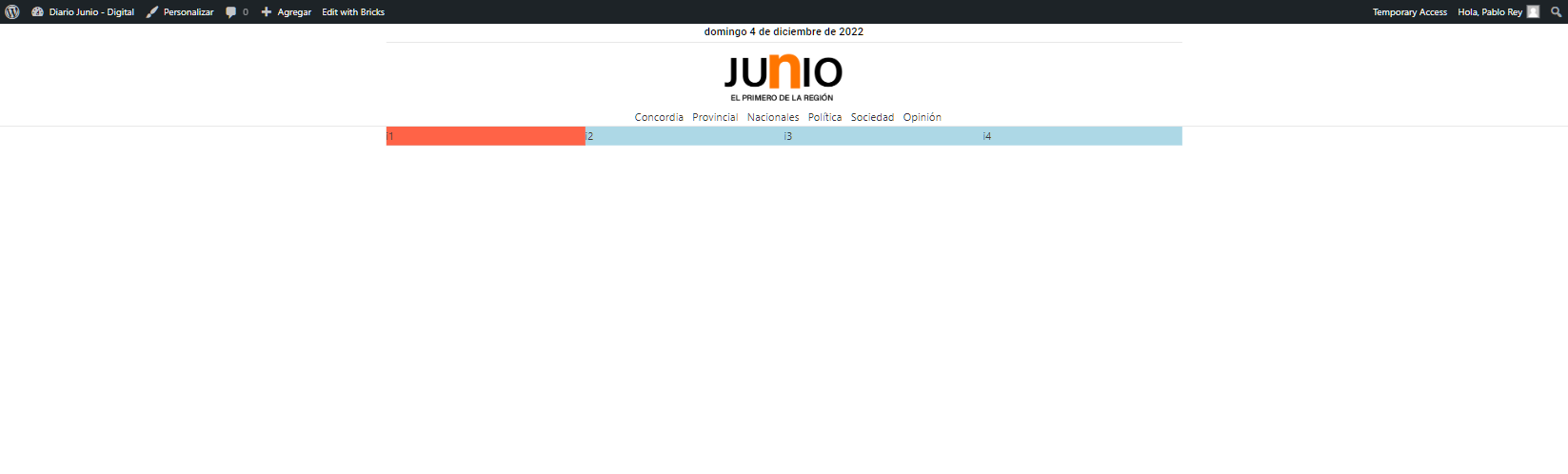
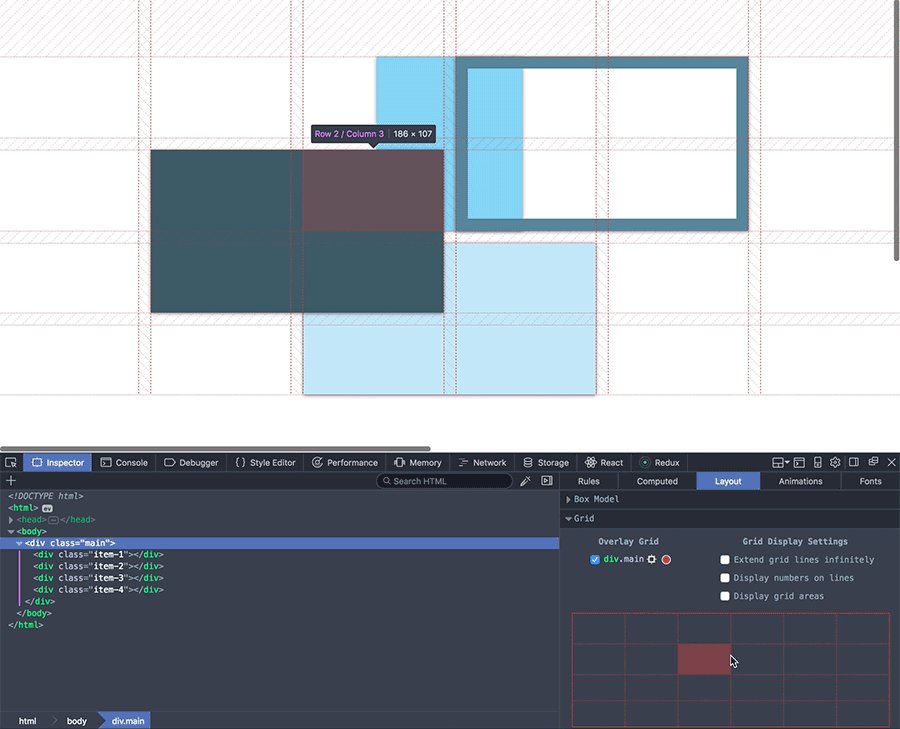
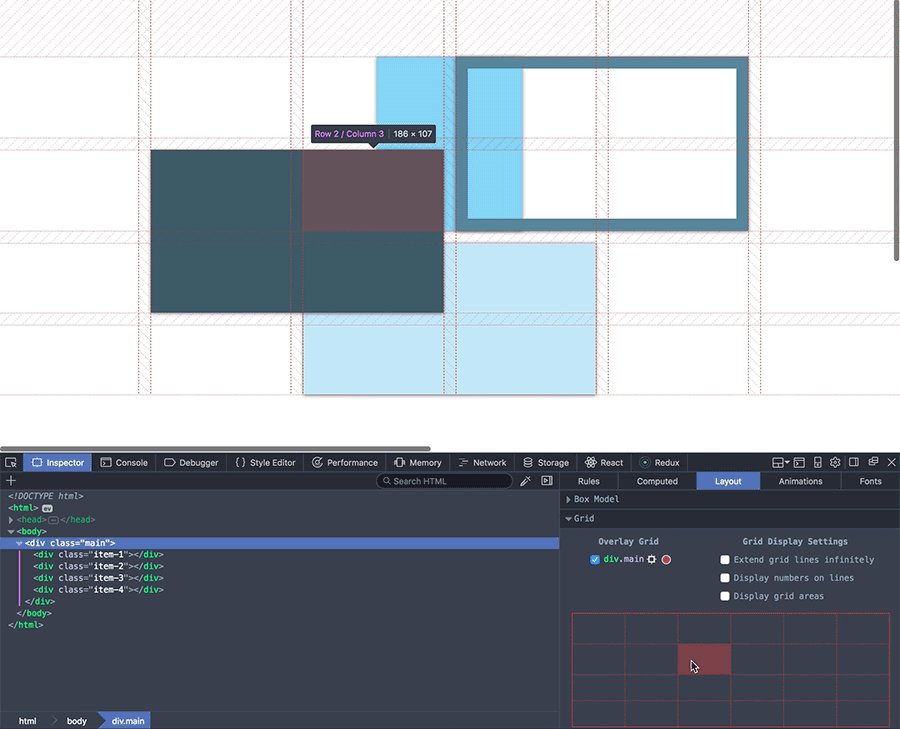
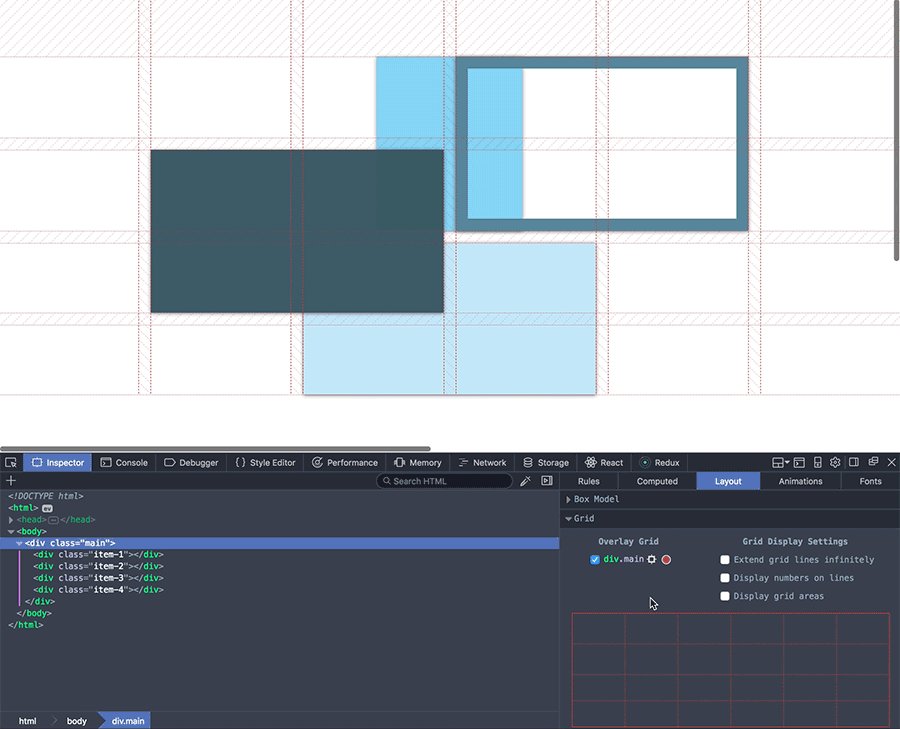
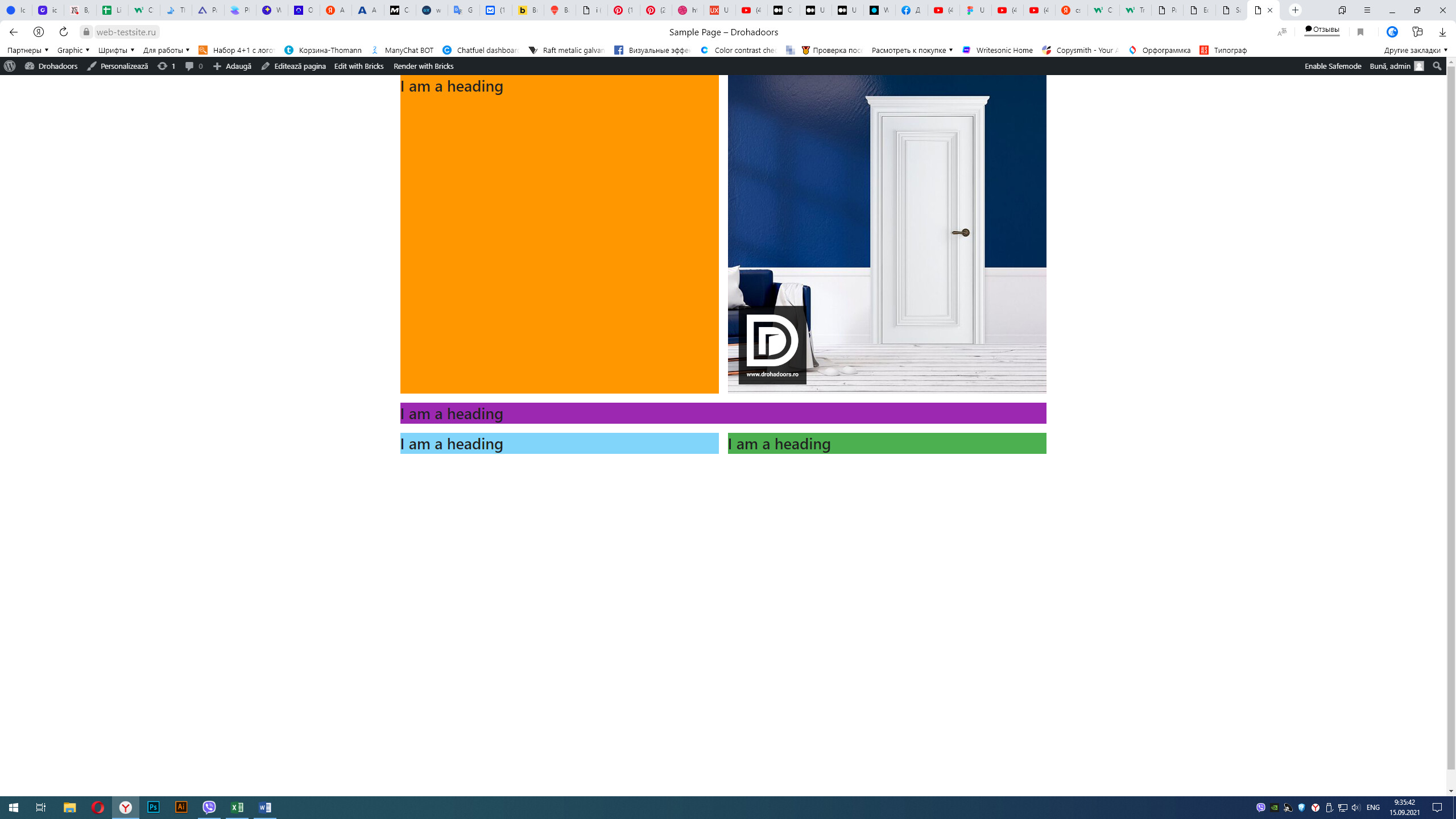
Bricks Version: 1.3.3 Browser: Chrome OS: Windows I try to use CSS Grid in Bricks before it goes mainstream, but I notice that bricks do not know how to display layers correctly in the editor, I observed this with various code (and this is not due to the fact that the bricks do not support the grid, the CSS grid is not a script library that needs to be loaded separately, this is part of the CSS and the result in the frontend is you you can see in the screenshots)

Webflow vs Wix: A Detailed Comparison (2024)

WDD LIVE 018 - Best Practices Q&A and Mini-Tutorials - Kevin Geary

CSS Grid does not display correctly in the editor, but works in

Unreal Engine 5.2 Release Notes

CSS Grid does not display correctly in the editor, but works in

Review: Is Editor X a serious option for Web Developers? — SitePoint
Microthemer Lite – Visual Editor to Customize CSS – WordPress

Addons - Scratch Addons

Breakdown! A Detailed Comparison Between the Flutter Widget and

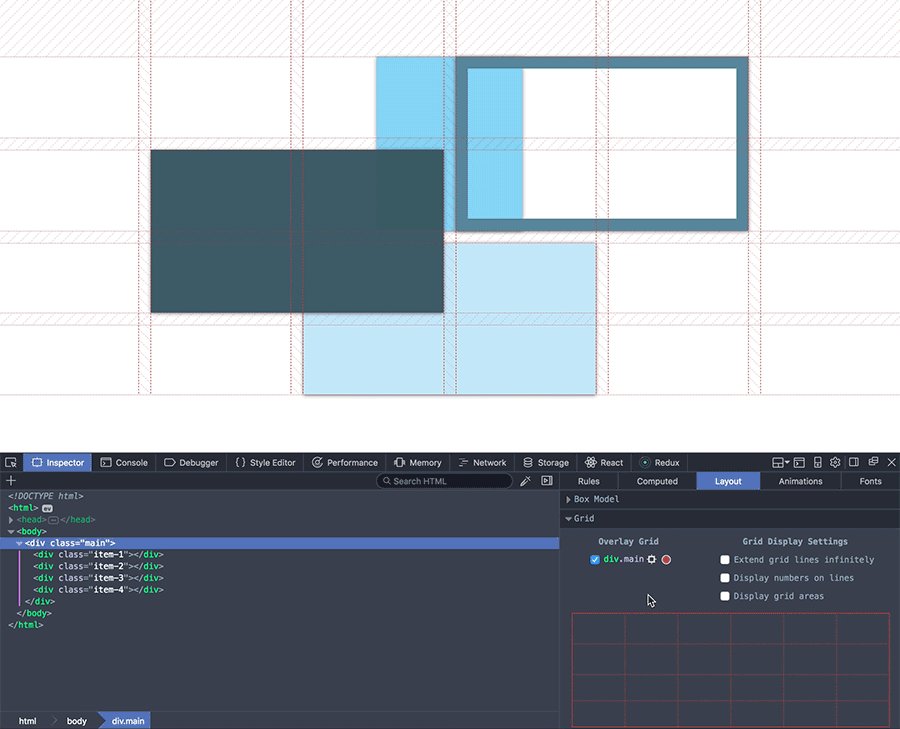
Powerful New Additions to the CSS Grid Inspector in Firefox

Podcasts Archive

Speeding Up Divi From Every Angle

Vivaldi 6.0: Organize tabs with the new Workspaces and personalize

CSS Grid does not display correctly in the editor, but works in

Unit Testing and Coding: Best Practices for Unit Tests
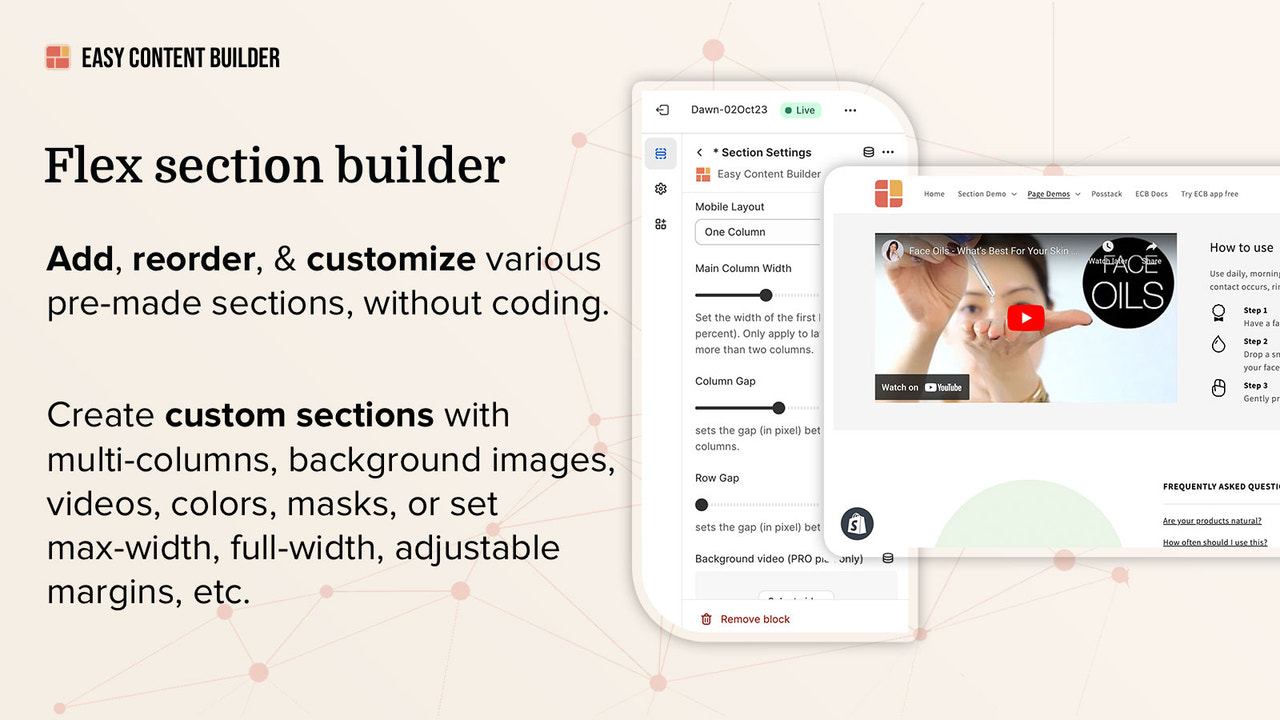
- Posstack Easy Content Builder - Easy Content Builder - Build Shopify store pages in minutes

- Under the Hood: A Closer Look at the Technology that Powers Flex

- GAP-FLEX® - Apps on Google Play
- Adam Argyle on X: .logo { display: flex; place-items: center; gap: .5ch; font-size: 20vmin; } .logo > img { max-block-size: 1.25em; } 🤩 logo img height is 125% of a responsive font-size (

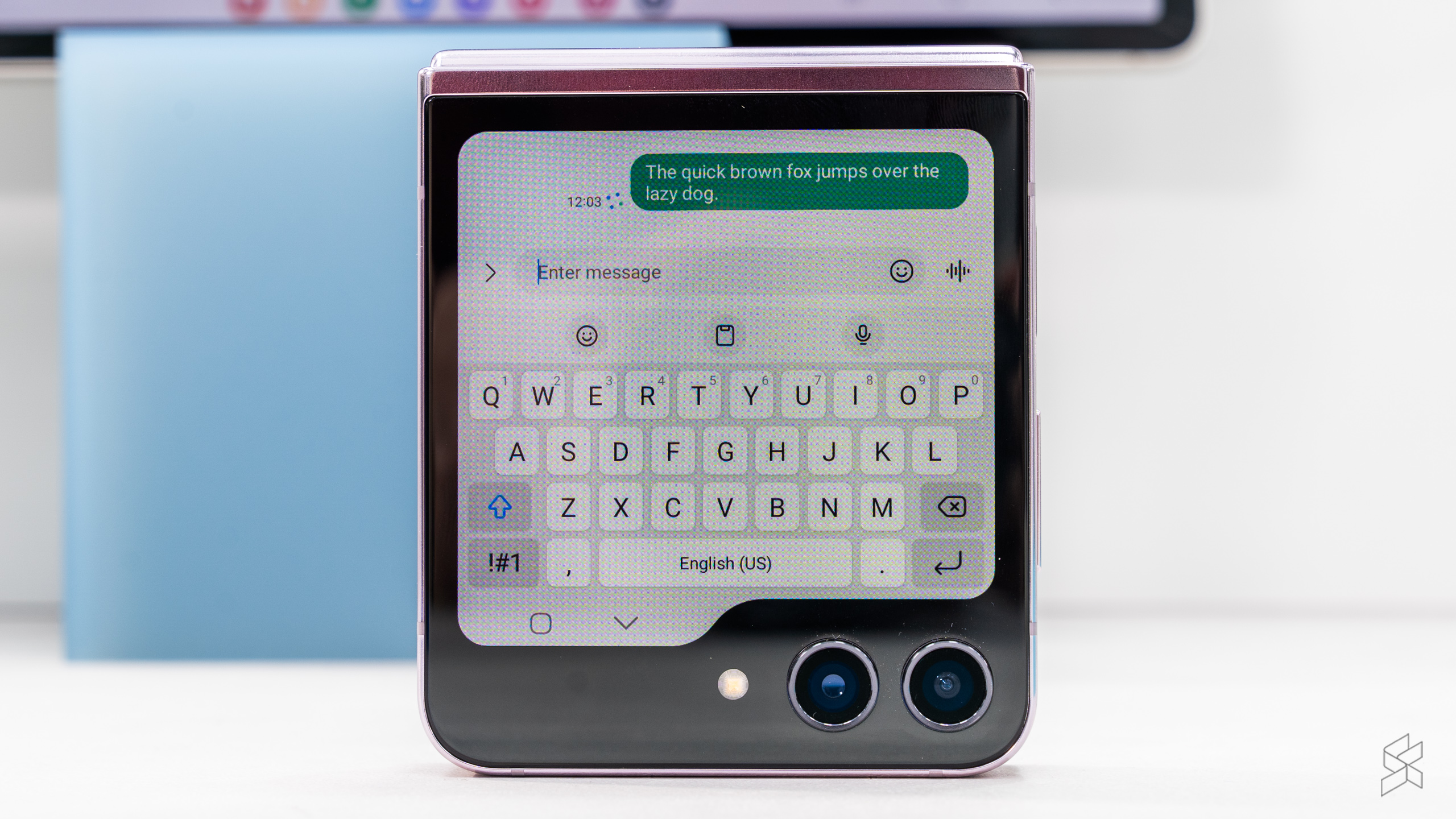
- Samsung Galaxy Z Flip 5: Finally, a larger cover display and no more 'thigh gap' - SoyaCincau

- PARAMOUR Black Abbie Front Close with Lace T-Back Bra, US 32DD, UK

- Stitch 2023 Walt Disney Hoodie Leggings - Owl Fashion Shop

- Matching High-Waisted Printed Pajama Boxer Shorts - 3.5-inch

- 50pcs/bag) 0.5x400MM Brass Tube Multi-Channel, Brass EDM Tubing Electrode Tube Multihole used for Small Hole EDM Drilling - AliExpress

- Determining Dollhouse Scale and Sizes of Miniatures
:max_bytes(150000):strip_icc()/dolls-house-and-miniatures-scale-ebb3d5cbbe15421692ccdd6281494d3e.jpg)